あけましておめでとうございます。2022年もどうぞよろしくおねがいいたします。さて、早速ですが、本題です。このサイトのテーマをWordPress5.9よりいよいよ本格的に導入されるフルサイト編集に対応したテーマに作り直してみました。
フルサイト編集とは?
平たく言うと、これまでPHPを編集しないと難しかったヘッダーやフッター、ループを利用した情報の取得と表示などが、WordPressのブロックエディターを利用して編集できるようになる仕組みです。くわしくはこちらを読んで頂くのが良いと思います。
出来たもの
今ご覧いただいているサイトです。今後も編集していくと思いますが、こちらに最新版をGitで管理していくつもりなので、気になる人はご覧ください。(ロゴの設定などは直接テーマ上で設定しているので、そのままの他サイトでの利用はちょっと難しいです。)

なるべく、シンプルにわかりやすくしたかったので、テンプレートもテンプレートパーツも必要最低限に作りました。
テンプレート
- index.html
- 記事一覧用
- page.html
- 固定ページ用
- singular.html
- 投稿など詳細ページ用
テンプレートパーツ
- header.html
- ヘッダー用
- footer.html
- フッター用
全部HTMLのファイルになる
上記を見ていただければわかると思うのですが、テンプレートはHTMLにて保存します。これまでのようにPHPでのファイルはfunctions.phpのみとなり、テンプレートでは利用しないようです。
じゃあ、どうやってDBから情報を取り出すのか?というと、これらもブロックから取得します。
動的に取得できるブロック
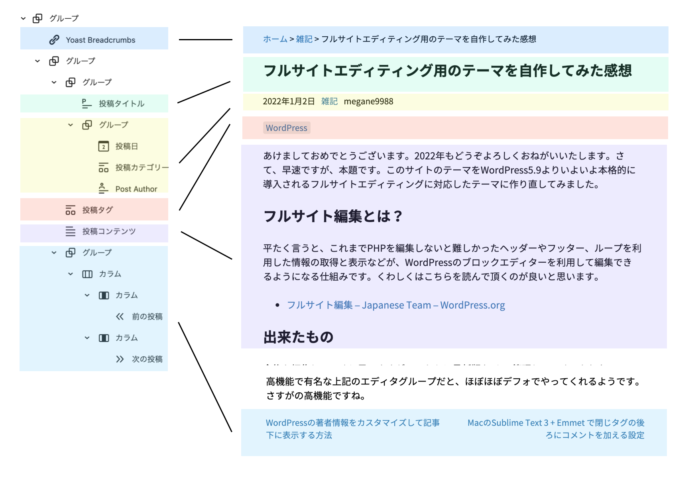
たとえば、この記事の表示にも利用している singular.html では、以下のようにブロックを並べてテンプレートを作っています。パンくずのみプラグインによる提供ですが、それ以外は、全てコアのものだけを利用しました。

- Yoast Breadcrumbs
- Yoast SEOプラグインが提供するパンくず用のブロック
- 投稿タイトル
- 投稿日
- 投稿カテゴリー
- Post Author
- 投稿タグ
- 投稿コンテンツ
- 前の記事
- 次の記事
ということで、シンプルなブログのようなものは、現段階でも問題なく形にできそうなだなーという印象です。
足りないものはカスタムブロックを自作するということになるのですが、おそらくそれも今後利用者が増えるにあたって。基本的なところは十分にカバーされるように充実していくのだろうなーと感じました。
どうやって作っていくのか?
実際に作る場合は、ハンドブックを見ながら手を動かすのがいいと思います。私もそうしました。
その時の私の作業まとめはこちらにあるので、よろしければ、合わせてご覧ください。
作業の中でのトピックスをお伝えします。
theme.jsonで共通設定を行う
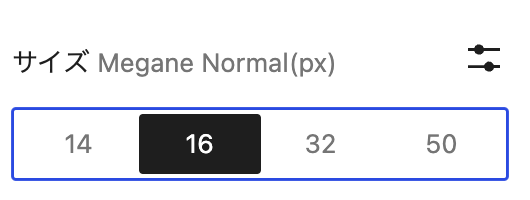
サイト幅、フォント、文字サイズなどはtheme.jsonに設定しておくと、色んな所で使えるので便利そうです。例えば文字サイズについていくつか追加したのですが、結果として、右パネルから各ブロックごとに追加した文字サイズを選べるようになりました。

その他にも、こちらで設定は色々できそうです。今後もいろいろ試したり、他のテーマを参考にしたりしたいですね。
試しながら作りながら、テーマづくり
見たまま作業できるのがブロックエディターの良いところですが、それがそのままテーマづくりに活かせます。ほとんどCSSを書かずに大体のレイアウトや必要な要素が設定できるので、それを元に後からCSSを追加する行程が良いかと感じました。
なんせ、そのまま作れるので、ブロックエディターの操作が上手な人で、ブロックをたくさん知ってたり、ブロックパターンとしての組み合わせの知識が多くなると、テーマが素早く作れそうに感じました。
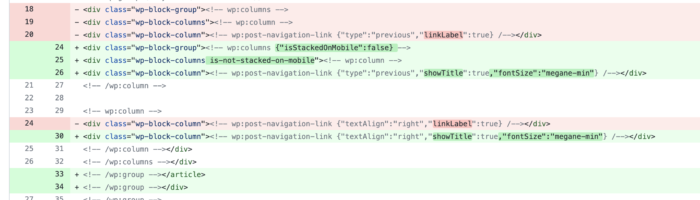
そもそもなのですが、ブロックエディターから出力される各ブロックのコメントを含めた内容をテンプレートに書いていくことになるので、ブロックエディターを使わずに、これまで利用してきたエディター(VS Codeなど)を利用してコーディングしようとすると、かえって覚えないといけないことが多くなりそうです。なので、ブロックエディター上で作業をすすめるのが良さそうです。

出来たものをエクスポートすると、ファイルになるので、Gitなどでのファイル管理は可能です。
ナビゲーションブロックが結構すごい
メインナビゲーションに使っているブロックは、画面幅に応じてハンバーガーメニューとなり、階層的をもたせると、マウスホバーでそれを表示させるなど、細かな機能が最初からついています。気が利いていますね。とりあえずこれで十分に感じました。
作ってみて、感じたこと
この全く新しいテーマの制作方法にあわせた、いろんなテーマやブロックが出てくると考えられます。そうすると本当に簡単にテーマが作れるようになるので、Webサイトの本当の目的である集客や売上の向上などに時間を多く取れるようになるなと思いました。
あったらいいなーと思ったブロック
すでにコンテンツ内で利用できるブロックとしてはあっても、フルサイト編集時にテンプレート側では使えなかったりするブロックもありそうなので、思いつくままですが以下のようなものがあると便利そうだと感じました。
- SNSのシェアボタン
- 更新日
- カスタムフィールドの表示
- サブタイトルを出力するとかありそう
- ハンバーガーメニューのかっこいいの
- 関連記事
- 著者プロフィール
- 目次
細かいところを実装しようと思うとカスタムブロックを作れる技術があったほうがよさそう
テンプレート側ではショートコードブロックが使えないっぽいので、そのあたりカスタムブロックをつくる技術は必要になりそうですね。
5.9のリリース段階でこんなに色々できるのは、とてもすごいなーと思います。私もなにかしら、コントリビュートできたらいいなーと感じました。
今後もとても楽しみです。