先日行われました、CPI x CSS Nite x 優クリエイト「After Dark」(17)「webクリエイターのための情報交換所 2014年振り返りスペシャル」(2014年12月18日開催) において、LTで デザイン事務所 TIMINGの北村さんが紹介していた。SVGファイルをイラレから、コピペでWebに利用できるという内容が衝撃的なぐらい簡単で使いやすそうだったので紹介します。該当のセッションのスライドは下記です。
手元の検証環境はバージョンCC2014です。それ以外のバージョンでは、出来ない可能性があります。
CPI x CSS Nite x 優クリエイト「After Dark」(17) 「Illustratorでサクサク作るSVG」 from Takashi Kitamura
それでその内容ですね。例えば、以下のようになります。
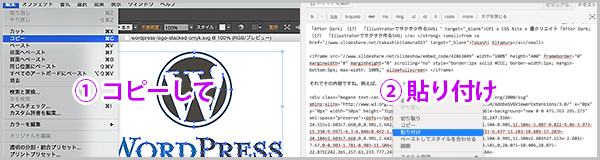
これらは、WordPressのlogoのPDFを公式からダウンロードして、イラストレータで開いて、レスポンシブ対応のチェックボックスをつけて保存。その画像のようなデータをコピペで、エディタに貼り付けただけです。たったそれだけなんですね。

そうすると、下記のようなズラズラーとっとした文字列が張り付きます
<!– Generator: Adobe Illustrator 18.1.0, SVG Export Plug-In –>
<svg version="1.1"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:a="http://ns.adobe.com/AdobeSVGViewerExtensions/3.0/"
x="0px" y="0px" width="475.763px" height="295.273px" viewBox="0 0 475.763 295.273" enable-background="new 0 0 475.763 295.273"
xml:space="preserve">
<defs>
</defs>
<g>
<path fill="#00709C" d="M214.192,247.336h-24.515v2.603c7.668,0,8.901,1.642,8.901,11.367v17.53c0,9.723-1.231,11.504-8.901,11.504
c-5.887-0.822-9.86-3.973-15.338-9.997l-6.3-6.846c8.492-1.509,13.011-6.848,13.011-12.876c0-7.531-6.437-13.283-18.489-13.283
h-24.104v2.603c7.668,0,8.901,1.642,8.901,11.367v17.53c0,9.723-1.231,11.504-8.901,11.504v2.601h27.253v-2.601
c-7.67,0-8.903-1.781-8.903-11.504v-4.932h2.327l15.203,19.035h39.853c19.585,0,28.075-10.406,28.075-22.871
C242.265,257.61,233.777,247.336,214.192,247.336z M156.809,269.66v-18.213h5.615c6.161,0,8.903,4.245,8.903,9.173
c0,4.795-2.74,9.04-8.903,9.04L156.809,269.66L156.809,269.66z M214.601,
…
</g>
</svg>これがなんと上記で表示されているWordPressのロゴとしてブラウザでは表示されるわけなんですね。結局コードなので、画像より当然軽いわけです。そんで、上記のようにいくら大きくしようが小さくしようがベクターデータなので問題なしですね。ああ便利。
たとえばコーポレートサイトを作る時って、まずロゴをもらうわけですがそれがイラストレータとかPDFとかのファイルであれば、こうやって簡単に綺麗で軽いデータで掲載できるわけです。個人的には大変衝撃を受けまして、なんで知らなかったんだ!!今後必ず使っていこう!というかほとんどの画像はこれでいいんじゃないか?!とさえ思っておりますが、みなさんにとってはいかがでしょうか。